Week 3 - HCI: Sketches, Personas, Prototypes and Evaluation
Overview
This week we had met with our client once again, where we presented our findings from the primary research into sensors used in infusion pumps. After the presentation, we conducted a semi-structured interview to solidify the MoSCoW requirements.
We had most of the information needed and the main focus of the week was sketching, creating personas and prototyping.
We iteratively evaluated and improved the prototype based on the feedback received from the potential users.
Client Meeting
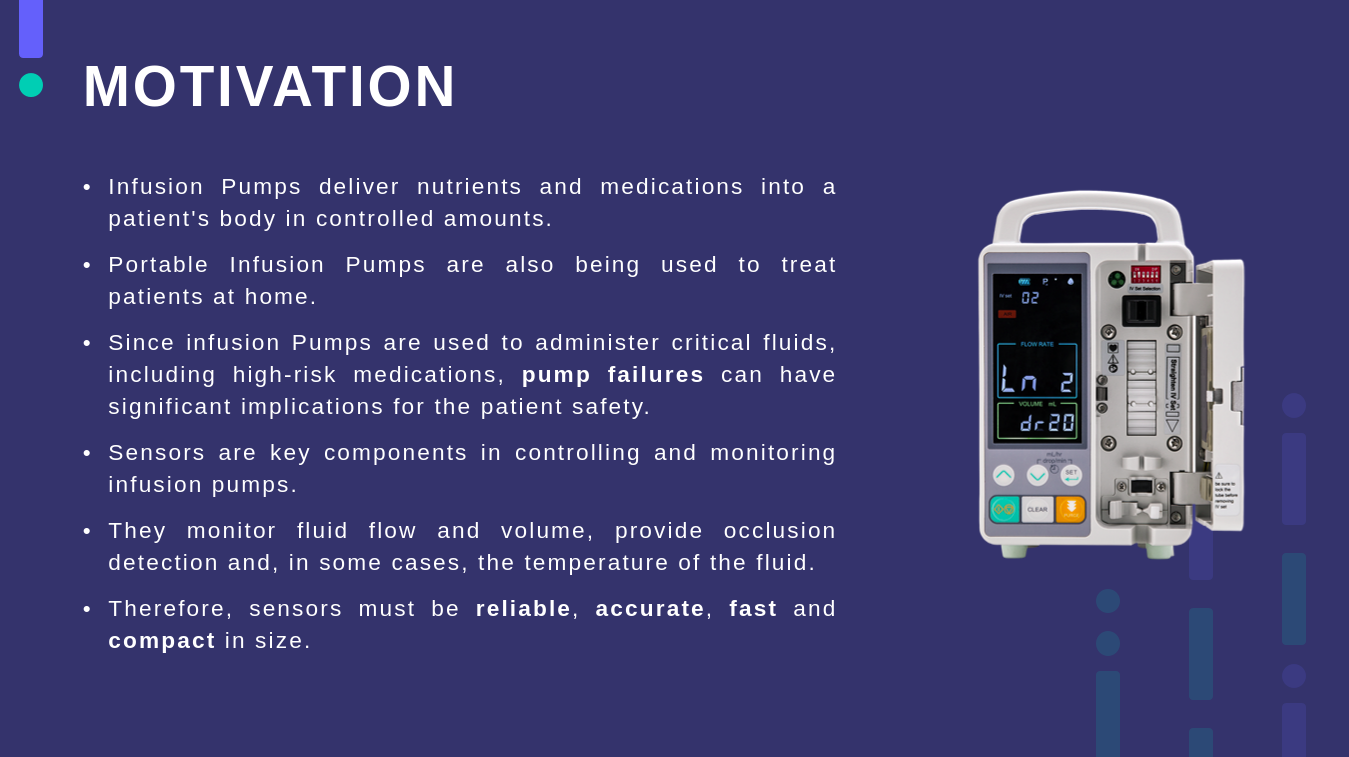
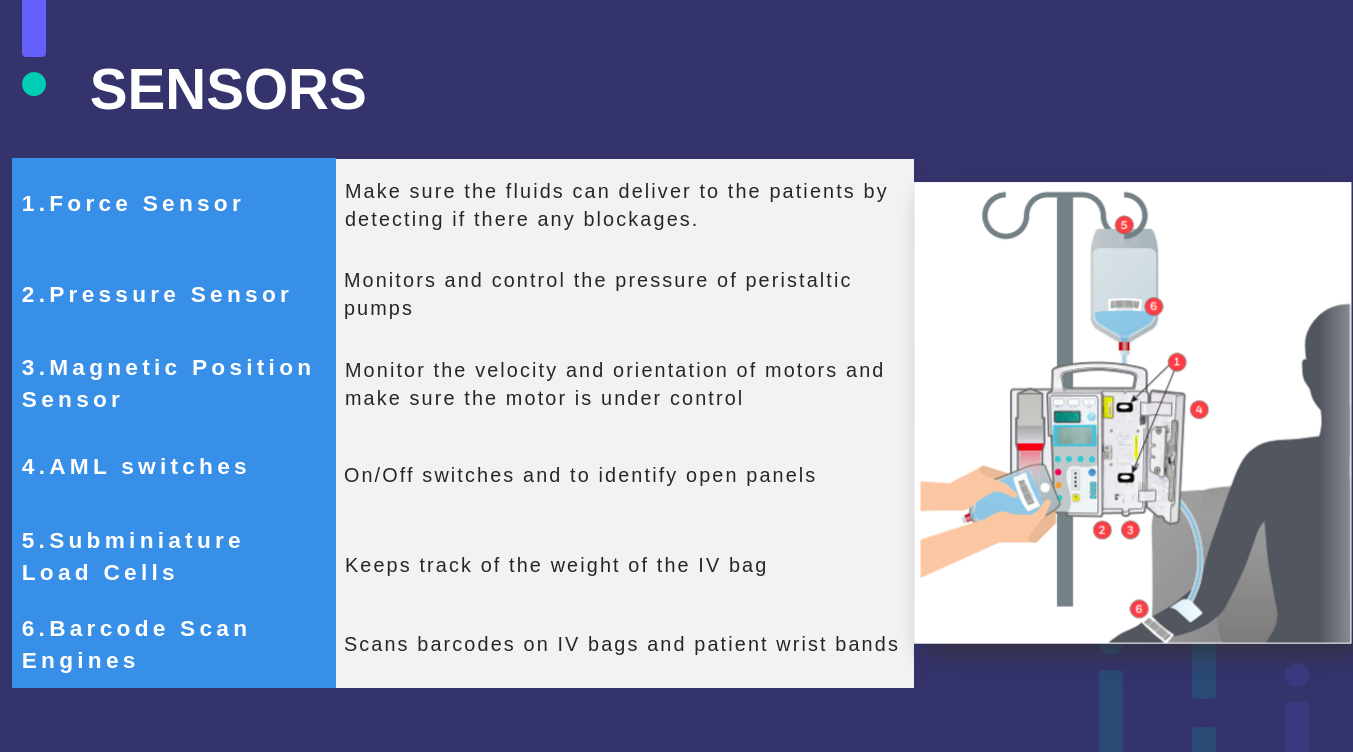
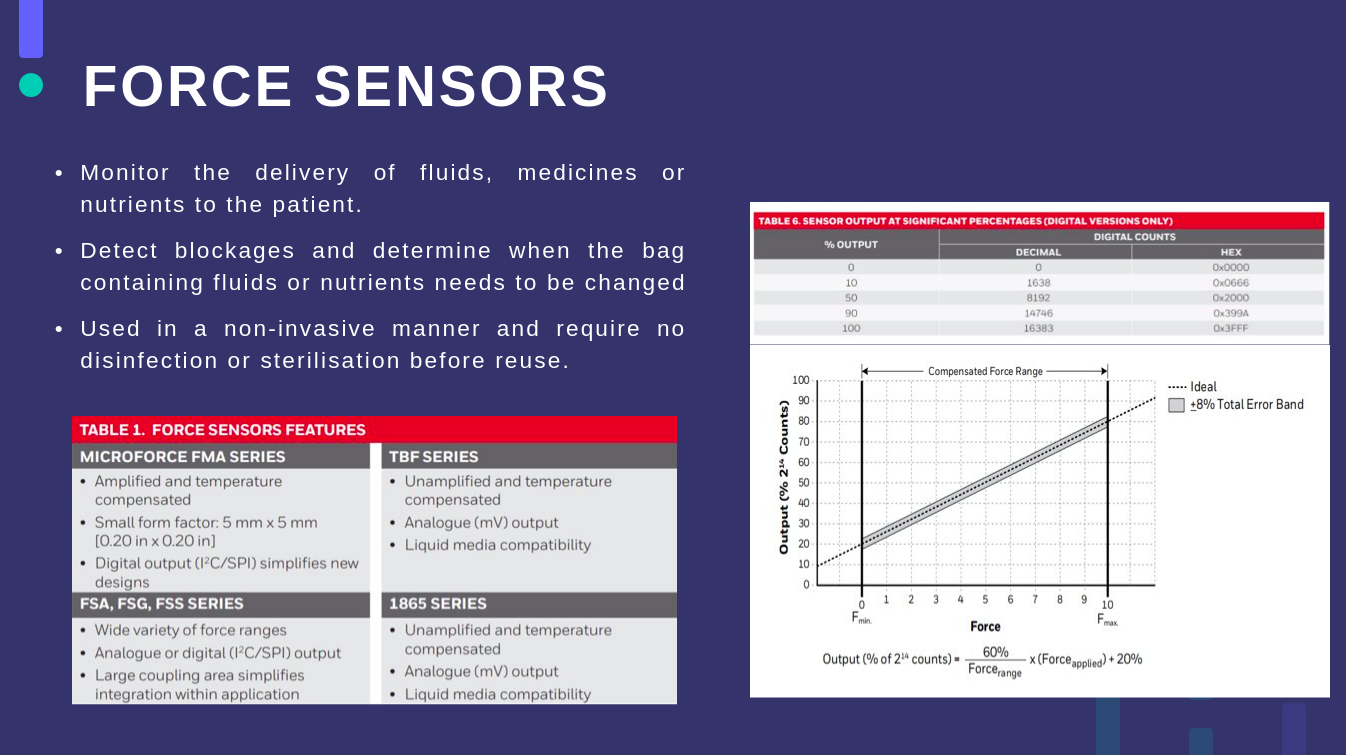
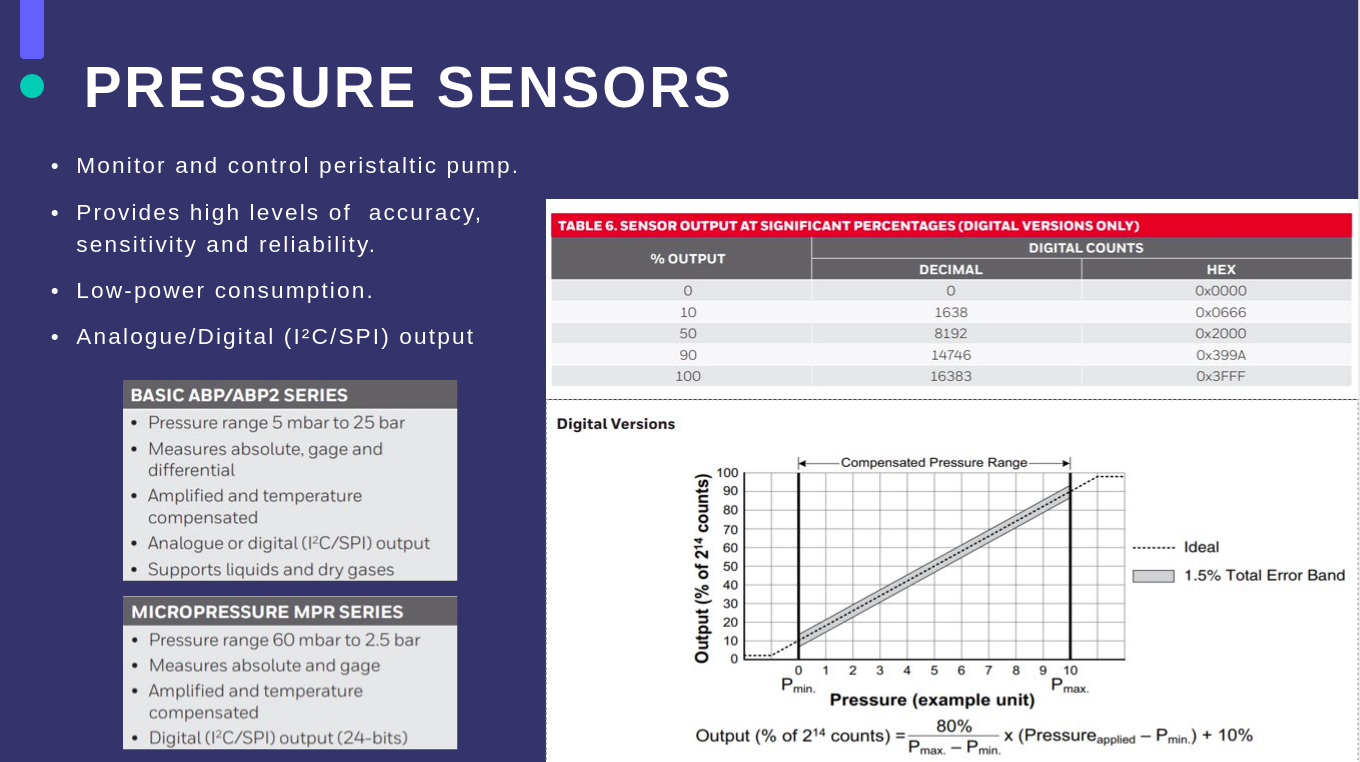
During the 1-hour Teams call on Tuesday, our team has presented the results from the research done on smart infusion pumps and their components. We were quite surprised about how little information is available on the specific sensors/circuits used within infusion pumps, and although they vary greatly, we were able to prepare a well-rounded, in-depth presentation. We received a positive feedback from the clients. Here are some of the slides from the presentation:




Since the client meetings are bi-weekly in our team, the client has asked us to research the specific force and pressure sensors used in the industry. Additionally, we were asked to look into the Fast Healthcare Interoperability Resources (FHIR) standard and share our findings.
We then conducted a semi-structured interview with our client to amend the MoSCoW requirements. Overall, the meeting was productive.
HCI – Sketching
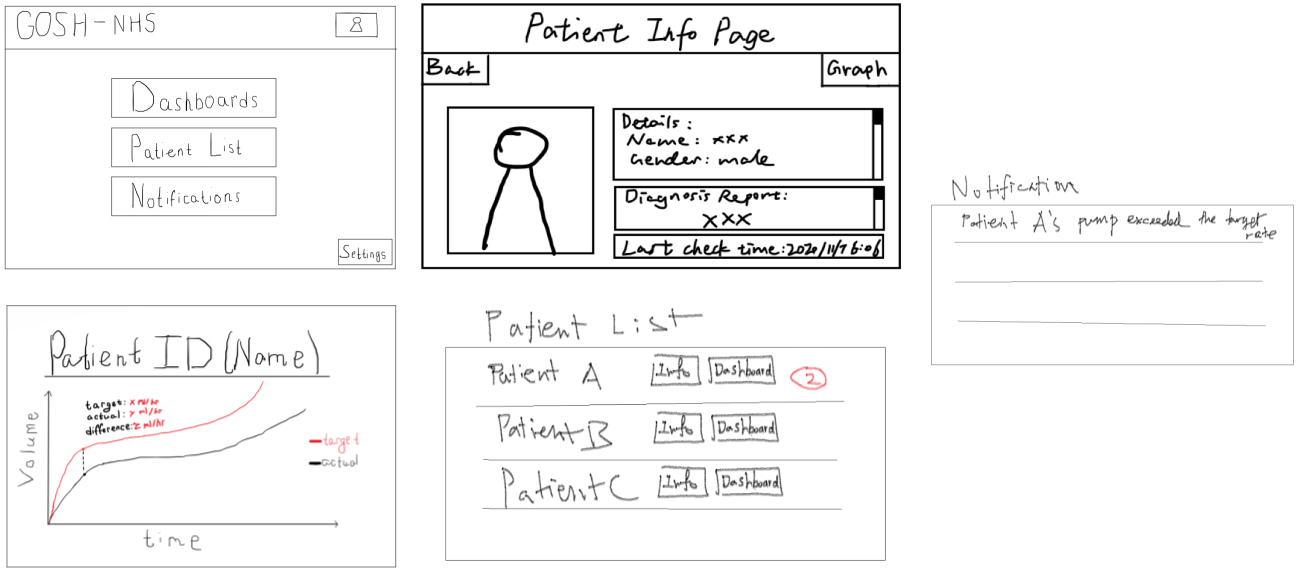
We sketched the initial rough design of the application in Paint 3D. The first version sketches include the home page (navigation), the patient dashboard (infusion pump visualisation graphs with custom graphs), patient information page (treatment plan and personal information), and notifications page (any notes by the clinician or anomalies detected by the system).
First version sketches:

Improved Sketches
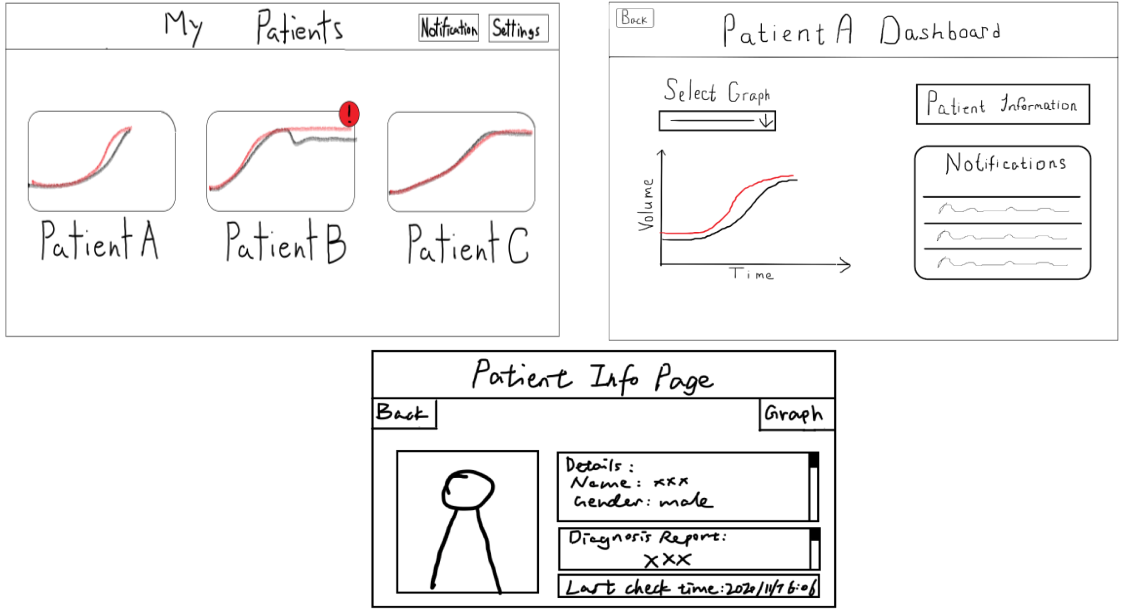
After evaluating the sketches and receiving feedback from the users, we decided to go with a simpler design with fewer pages and more compact information. The client prefers this sketch as it is easier to navigate and find details as fewer buttons are needed to be clicked.
We removed the home page, and after a clinician logs in, they see the patients’ dashboards, which can then be clicked and expanded. We believe that this simplistic design aids the usability of the system.
Improved sketches of the system:

Personas
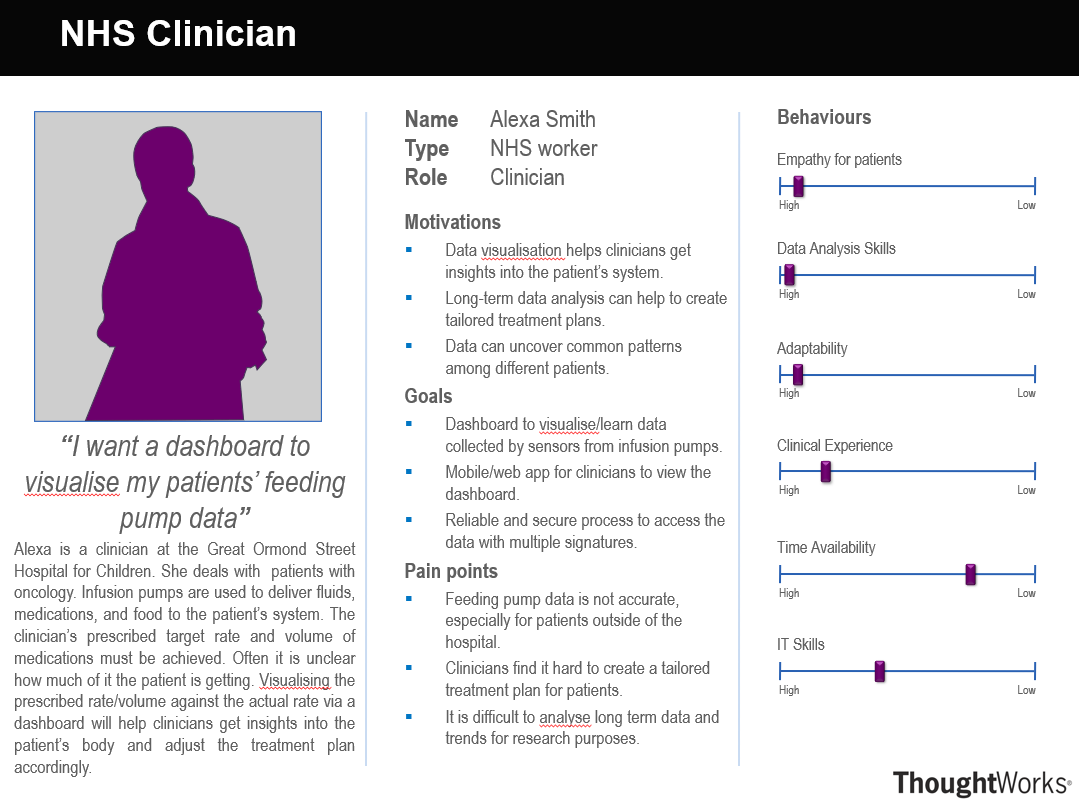
After having clearer requirements of the system and with our newly learned HCI material, we created personas that will be using the application and the scenarios within which it will be used.

Alexa is a Great Ormond Street Hospital for Children (GOSH) clinician, who wants to get insights on the treatment of her patients, specifically from infusion pumps. She believes monitoring the rates and volumes of delivered nutrients could give insights into the patient’s body system. This will help to assess the efficiency of treatment and readjust the current healing plan. An online dashboard is needed to visualise the patient data. Data security and reliability are her top priorities. The dashboard will uncover long term trends and make data analysis easier.
Prototype
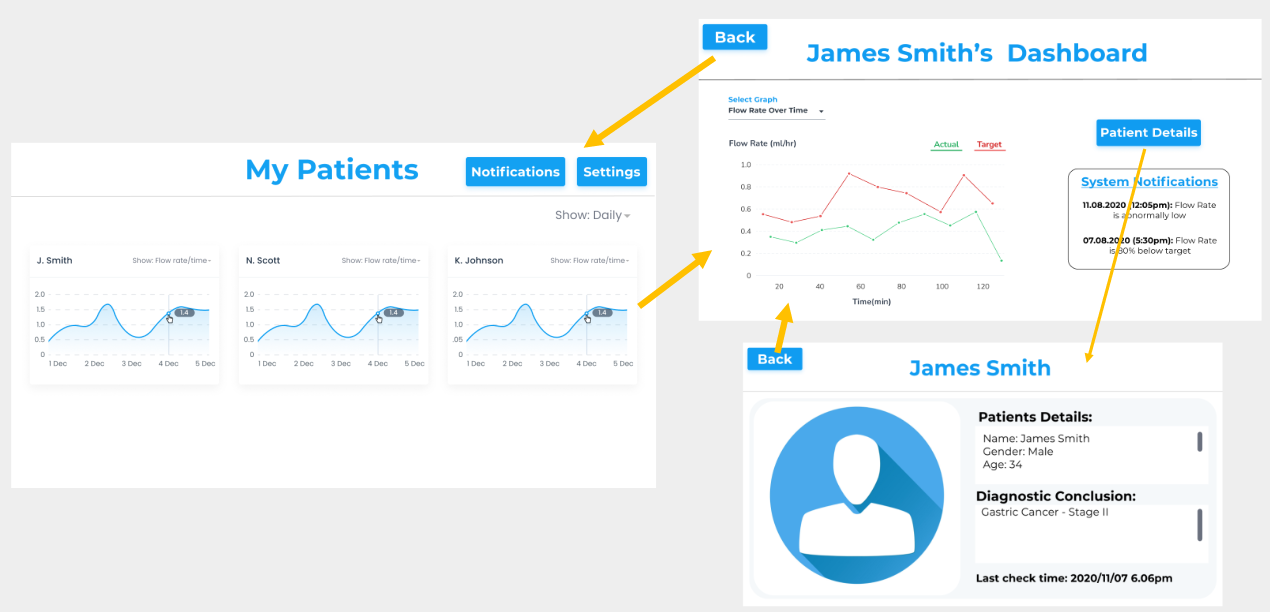
To further evaluate the usability of our sketch, the prototype was designed using Figma. Web pages with key functionalities and requirements are shown below. Arrows represent the transition from one page to another on a particular action.

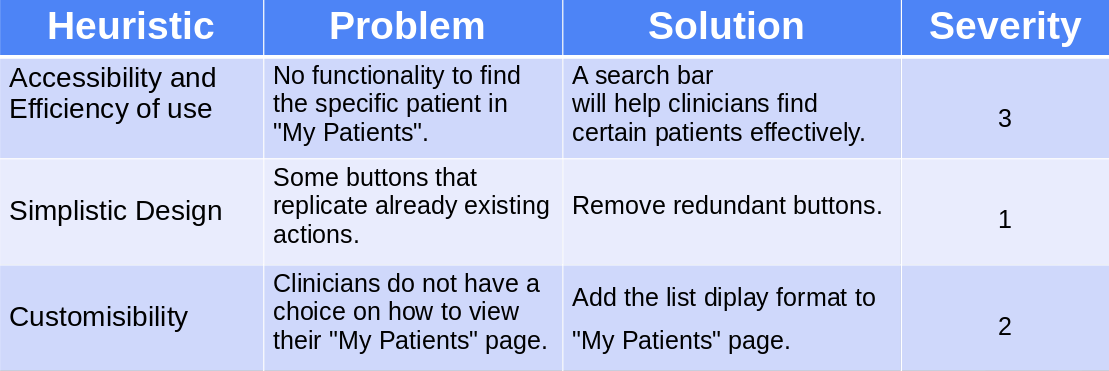
Protype Evaluation
Heuristic based evaluation was carried out to find flaws and improve the prototype.

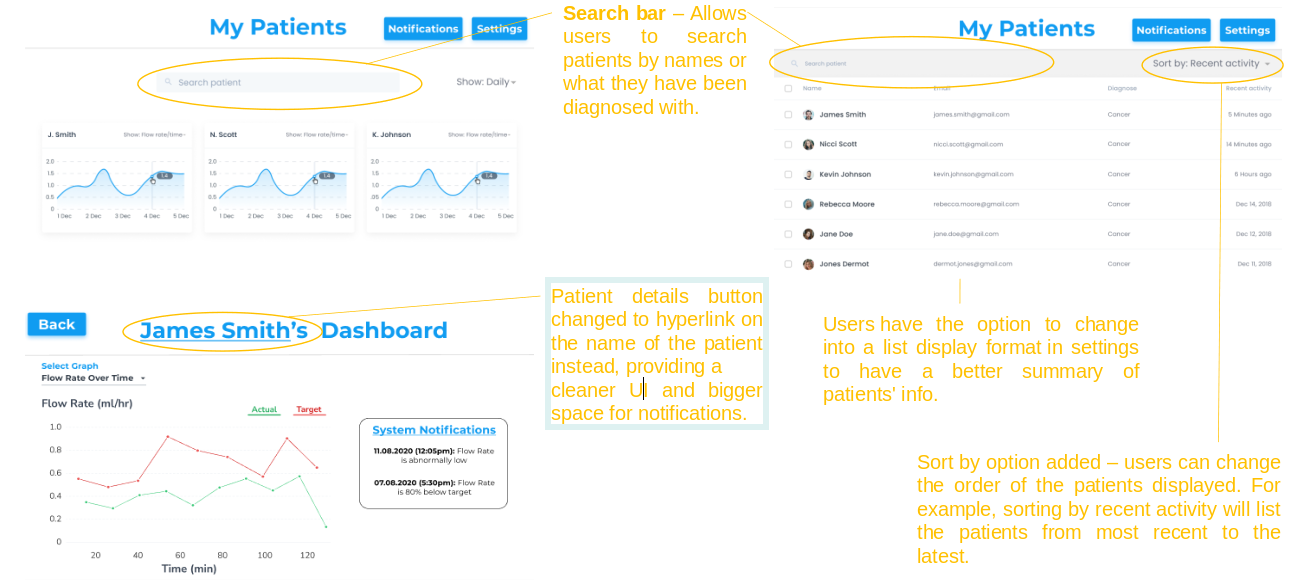
Improved Prototype
The following improvements were made after heuristic based prototype evaluation:
-
Search bar – allows users to search patients by names or what they have been diagnosed with.
-
Patient details button changed to hyperlink on the name of the patient instead, providing a cleaner UI and bigger space for notifications.
-
Users have the option to change into a list display format in settings to have a better summary of patients’ information.
-
Sort by option added – users can change the order of the patients displayed. For example, sorting by recent activity will list the patients from most recent to the latest.

Next Steps
We have completed the prototype of the system. Over the next few weeks, we will confirm the usability of the prototype with the client, seal the requirements, and will conduct further research into force, pressure sensors and FHIR standards as per their request.