Week 15 - Development - Searching Patient and Choosing Patient
Overview
Last week, we have the add patients function with a search bar and checkbox at the front-end design, thus, our tasks for this week make them available.
Searching Patient
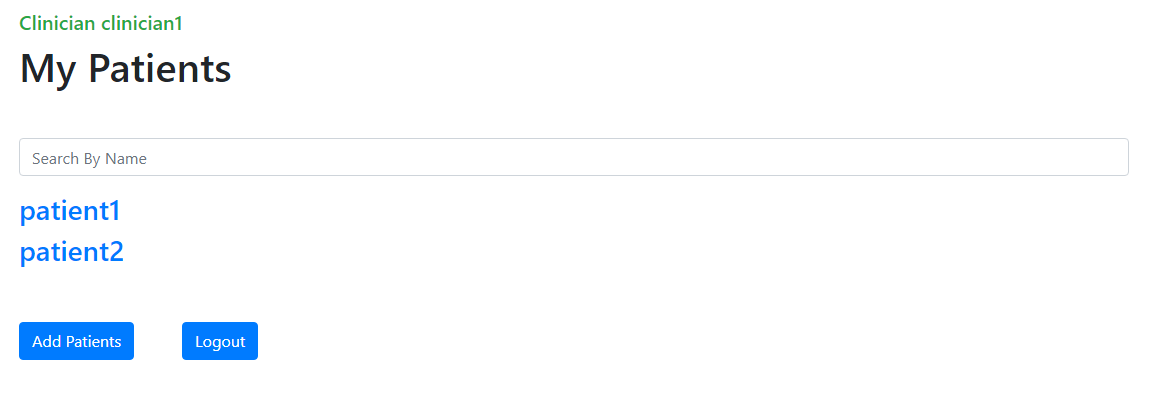
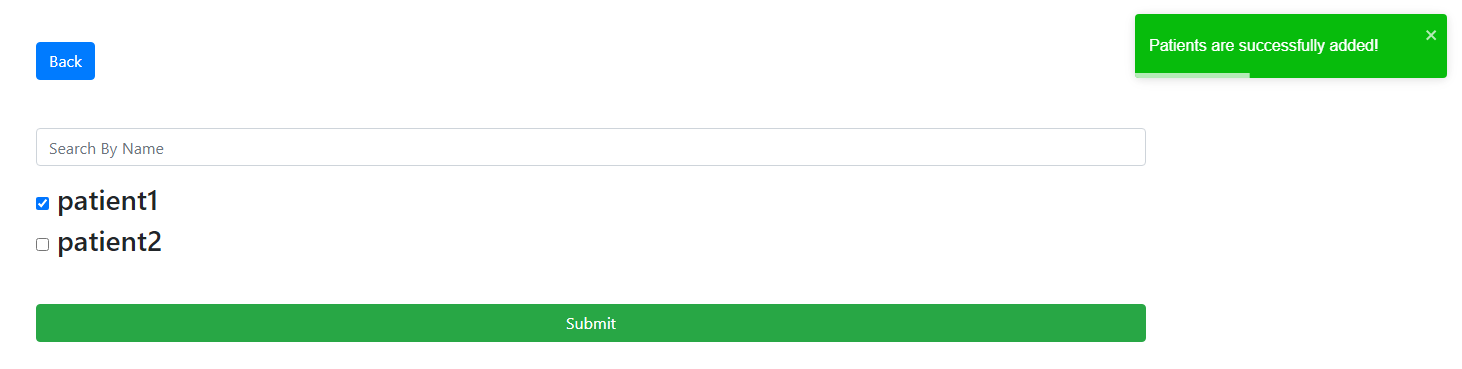
On the page addPatients, the form which is used to add patients contains only a component SearchBar and a button to submit the form. Meanwhile, both searching bit and choosing bit are in the component SearchBar.
For the Searching bit, there is a search bar with text info “Search By Name”, after input the name of the patient, the system filter the lowercase of patients’ names by the lowercase of input. If the name of the patient includes the input, this name will remain on the list.

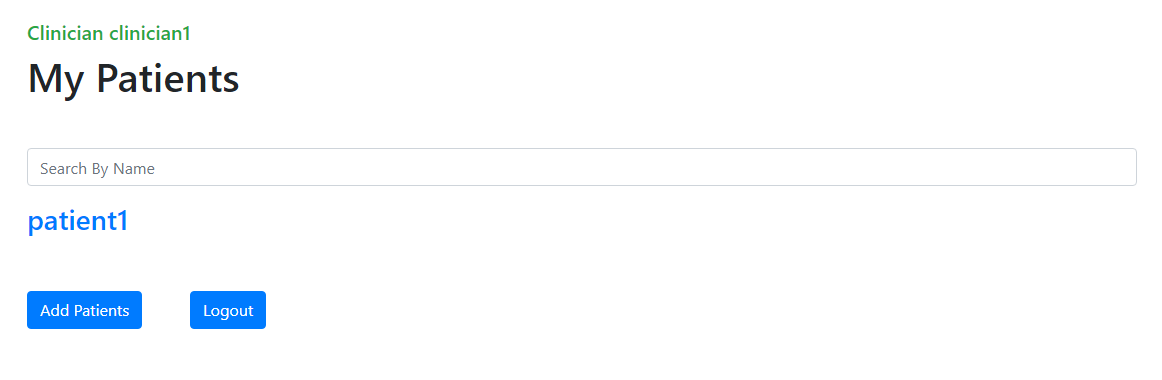
Choosing Patient
And the choosing part is also in the component SearchBar as well. The basic principle of the part is when the checkbox of the patient is clicked, the front-end will run handleClick the chosen patient will behave as the parameter of the function handleClick, and then, inside the handleClick, it will be comparing the user_id of the patient with the user_id of every patient the clinician supervised and if the matching unsuccessful, the system will add the chosen patient to myPatients.


Next Steps
After this week, We have almost done the main functionalities, and we also get some new feedback from our clients, they suggested that to add the bodyweight of the patients and refactor the info page. Hence, for the next bit, we will continue to focus on refactoring and meet clients requirements as soon as possible.